
先日、Google AdSense(グーグルアドセンス)を導入しました。
このブログは WordPress の Simplicity2 という無料のテーマを使用しています。
今回は Simplicity2 への Google Adsense の広告の設定手順を備忘録としてまとめたいと思います。
Google AdSense とは、Webサイトに Google の自動で表示される広告を掲載することで収益を得ることができるサービスです。
Google AdSense は Google の審査に合格して初めて利用できるようになりますが、その申請方法については、こちらにまとめています。
Google AdSense で広告を準備する
まずは Google AdSense にて広告の準備から始めます。
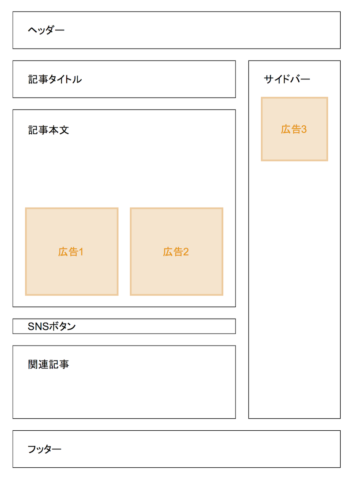
PC版では記事本文下に2つ、サイドバーに1つの合計3つの広告を掲載する構成とします。

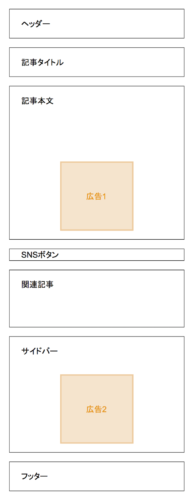
モバイル版では記事本文下に1つ、サイドバーに1つの合計2つの広告を掲載する構成とします。

広告ユニットの作成
広告ユニットとは、ブログで貼られる広告のことです。
今回はPC版で3つ、モバイル版で2つの合計5つの広告ユニットを作成します。
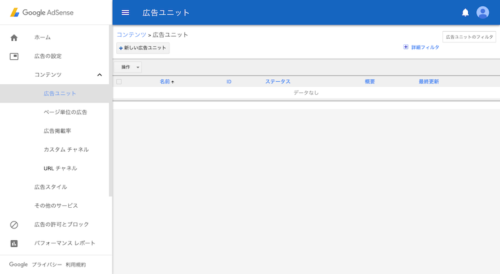
まずは「新しい広告ユニット」のボタンを押します。

5つの広告ユニットを作成します。

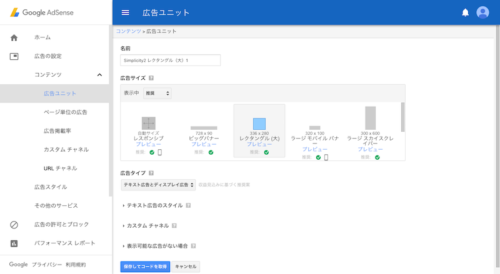
本ブログでは各広告ユニットを以下のような設定としています。
名前は自分のわかりやすいように設定してOKです。
| 名前 | 広告サイズ | 広告タイプ | |
|---|---|---|---|
| PC版 広告1 | PC-投稿本文下1 | レクタングル(大) 336×280 |
テキスト広告と ディスプレイ広告 |
| PC版 広告2 | PC-投稿本文下2 | レクタングル(大) 336×280 |
テキスト広告と ディスプレイ広告 |
| PC版 広告3 | PC-サイドバー1 | レクタングル 300×250 |
テキスト広告と ディスプレイ広告 |
| モバイル版 広告1 | モバイル-投稿本文下1 | レスポンシブ 自動サイズ |
テキスト広告と ディスプレイ広告 |
| モバイル版 広告2 | モバイル-サイドバー1 | レスポンシブ 自動サイズ |
テキスト広告と ディスプレイ広告 |
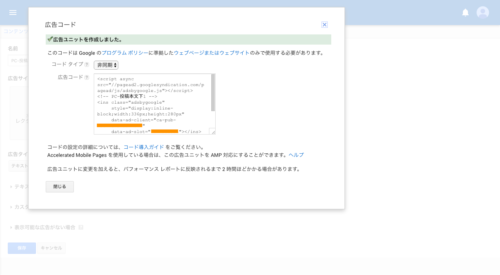
「保存してコードを取得」のボタンを押すと、広告コードが表示されますが、ここでは「閉じる」で大丈夫です。
後からでも確認できます。

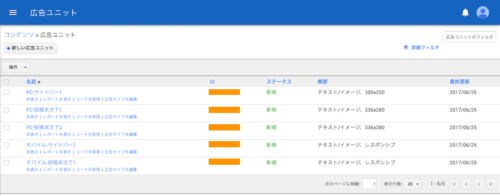
登録が完了すると、以下のように一覧で確認できます。

ブログに広告を貼る
レンタルサーバーでロリポップ!を使用している場合、広告を貼る際にWAFを無効にする必要があります。
そのため、ロリポップ!の「WAF設定」から広告を貼る間だけ無効にします。
広告を貼り終えたら、有効に戻すことを忘れないように注意してください。

サイドバーに広告を表示する
Simplicity2 のデフォルトの設定では、PC版の場合は投稿記事下に2つと関連記事下に1つが表示され、モバイル版の場合は投稿記事下に1つと関連記事下に1つが表示されます。
このPC版、モバイル版の関連記事下に表示される広告をサイドバーに表示するように設定を変更します。
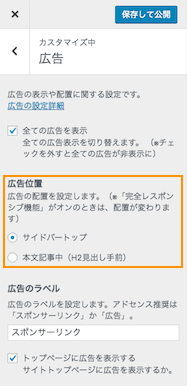
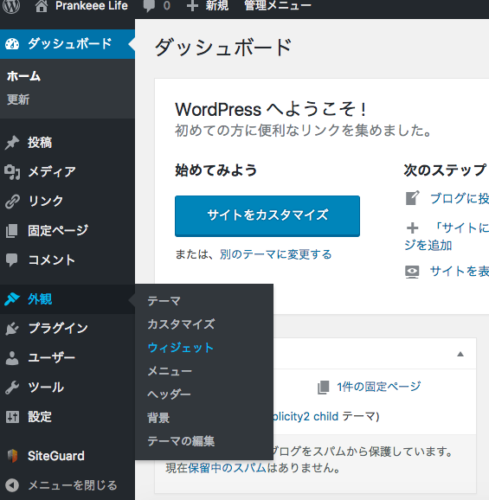
まずは WordPress のダッシュボードで「サイトをカスタマイズ」をクリック。

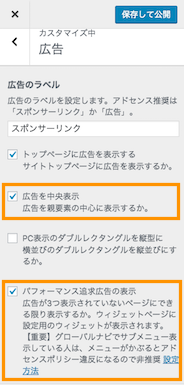
左側のメニューから「広告」を選択。
広告位置で「サイドバートップ」を選択します。

ここでついでの設定ですが、「広告を中央表示」、「パフォーマンス追求広告の表示」にもチェックを入れておきます。

広告を貼る
いよいよ広告を貼ってきましょう。
まずは、Wordpress のサイドメニューから「ウィジェット」を選択します。

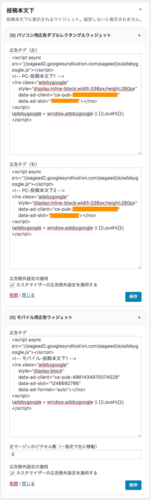
ウィジェットのメニューが表示されると、「利用できるウィジェット」の中から「パソコン用広告ダブルレクタングルウィジェット」、「モバイル用広告ウィジェット」を選択し、「投稿本文下」の枠内にドラッグ&ドロップします。

そして、Google AdSenese で作成した広告ユニット「PC-投稿本文下1」、「PC-投稿本文下2」、「モバイル-投稿本文下1」のコードを貼り付けます。

同様にサイドバーウェジェットに「パソコン用広告レクタングルウィジェット」、「モバイル用広告ウィジェット」をドラッグ&ドロップします。
そして、Google AdSenese で作成した広告ユニット「PC-サイドバー1」、「モバイル-サイドバー1」のコードを貼り付けます。

以上で設定は完了です。
※ロリポップ!のレンタルサーバーの方は、WAF設定を有効に戻すことを忘れないでください。
これで設定したブログを見てみると、無事に広告が表示されていると思います。
まとめ
Simplicity2 での Google AdSense の設定はすごく簡単です。
他にも設定方法があるのですが、ぼくが実際に試した結果、今回の方法がシンプルでわかりやすいと感じました。
また、今回は投稿記事下とサイドバーへの表示でしたが、他の場所へ表示したい場合は、今回の手順を参考にアレンジしてください。



コメント
ありがとうございます。
本記事の通りに実施して、無事、広告の設定が出来ました。
分かりやすい説明で、すらすらと進めました。
60爺も、わかりやすい記事をたくさん載せていきたいと思います。
たいした記事はありませんが、是非、60爺のサイトもご覧になってください。
>60爺さん
コメントありがとうございます。
無事に広告の設定ができたようで良かったです。
今後もわかりやすい記事を書いていきたいと思います。
60爺さんのブログも覗かせていただきますね。